Using grunt task runner, building an own CSS framework. Adding a side navigation and top navigation, using CSS Grid and Flexbox, creating a masonry gallery slider. Sanofi: SpreadLoveNotCough multi-language website, using Gulp task runner and Bulma as a CSS framework. The main reason for the slowness of PHPStorm is the high memory usage. If free memory is not available, there can be a significant decrease in performance. Regarding pricing, it depends on the term the user subscribes to the IDE. For PhpStorm, the initial amount costs $89 for the 1 st year but reduces as years progress.
PhpStorm integrates with the Gulp.js Task Runner. PhpStorm parses Gulpfile.js files, recognizing definitions of tasks, shows tasks in a tree view, lets you navigate between a task in the tree and its definition in the Gulpfile.js file, and supports running and debugging tasks.
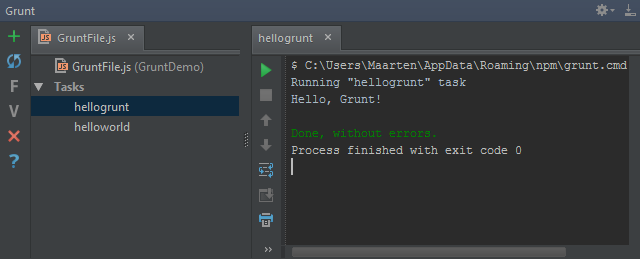
Gulp.js tasks can be run from the tasks tree in the dedicated Gulp Tool Window, or from the Gulpfile.js file, by launching a Gulp.js run configuration, or as aa before-launch task from another run configuration. PhpStorm shows the result of executing a task in the Run tool window. The tool window shows the Grunt output, reports the errors occurred, lists the packages or plugins that have not been found, etc. The name of the last executed task is displayed on the title bar of the tool window.
Before you start


Download and install Node.js.
Installing Gulp.js
To use Gulp in a PhpStorm project, you need two packages:
A globally installed gulp-cli package (Gulp command-line interface) for executing Gulp commands.
A gulp package installed as a development dependency to build the project tasks tree and provide coding assistance while editing the Gulpfile.js file. Learn more about Gulpfile.js from the Gulp.js official website.
To install gulp-cli globally
In the embedded Terminal (Alt+F12), type:
npm install -global gulp-cli
To install Gulp.js in a project
Phpstorm Grunt Recipe
In the embedded Terminal (Alt+F12), type:
npm install gulp --save-dev
You can also install the packages on the Node.js and NPM page as described in npm, pnpm, and Yarn.
Running Gulp.js tasks from the tasks tree
PhpStorm lets you run Gulp.js tasks easily and fast right from the tasks tree in the Gulp tool window. PhpStorm automatically creates a temporary run configuration which you can save and use later, if necessary.
Gulp.js starts building a tasks tree as soon as you invoke Gulp.js by choosing Show Gulp Tasks on the context menu of a Gulpfile.js in the Project tool window or of a Gulpfile.js opened in the editor. The tree is built according to the Gulpfile.js file on which Gulp.js was invoked. If you have several Gulpfile.js files in your project, you can build a separate tasks tree for each of them and run tasks without abandoning the previously built tasks trees. Each tree is shown under a separate node.

Technically, PhpStorm invokes Gulp.js and processes Gulpfile.js according to the default Gulp.js run configuration. This is done silently and does not require any steps from your side.
To open the Gulp tool window
When you build a tree of tasks for the first time during the current PhpStorm session, the Gulp tool window is not opened yet.

Select the required Gulpfile.js file in the Project tool window or open it in the editor and choose Show Gulp Tasks from the context menu.
By default PhpStorm does not recognize ES6 in Gulpfile.js and fails to build a tasks tree. To solve this problem, update the default Gulp.js run configuration.
To build a tasks tree from a ES6 Gulpfile.js
From the main menu, select Run | Edit Configuration.
Under the Templates node, click Gulp.js.
In the Run/Debug Configuration: Gulp.js dialog that opens, type
--harmonyin the Node options field and click OK.
To build a tree of tasks from the Gulp tool window
In the Gulp tool window, click on the toolbar and choose the required Gulpfile.js file from the list. By default, PhpStorm shows the Gulpfile.js file in the root of your project.
If you have another Gulpfile.js file, click Choose Gulpfile.js and select the Gulpfile.js file you need in the dialog that opens. PhpStorm adds a new node with the path to the chosen Gulpfile.js file on its title and builds a tasks tree under the new node.
To re-build a tree
Switch to the required node and click on the toolbar.
To sort the tasks in a tree by their names
Click on the toolbar, choose Sort by from the menu, and then choose Name.
By default, a tree shows the tasks in the order in which they are defined in Gulpfile.js (option Definition order ).
To run a task
Double-click the task.
Select the task in the tree and press Enter or choose Run <task name> from the context menu.
To run the default task
Select the root node in the tree, and choose Run default from the context menu.
To run several tasks
Use the multiselect mode: hold Shift (for adjacent items) or Ctrl (for non-adjacent items) keys and select the required tasks, then choose Run or Debug from the context menu of the selection.
To navigate to the definition of a task
Select the required task in the tree, and choose Jump to source from the context menu of the selection.
Running tasks from Gulpfile.js
Position the cursor at the definition of the task to run and choose Run <task name> from the context menu. PhpStorm creates and launches a temporary run configuration with the name of the selected task.
To save an automatically created temporary run configuration, position the cursor at the definition of the task for which it was created and choose Save <task name> from the context menu of the selection.
Running and debugging tasks according to a run configuration
Besides using temporary run configurations that PhpStorm creates automatically, you can create and launch your own Gulp.js run configurations.
To create a Gulp.js run configuration
From the main menu, select Run | Edit Configuration.
Click on the toolbar and select Gulp.js from the list. The Run/Debug Configuration: Gulp.js dialog opens.
Specify the name of the run configuration, the tasks to run (use blank spaces as separators), the location of the Gulpfile.js file where these tasks are defined, and the path to the gulp package installed under the current project root.
- Specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
Optionally, specify the environment variables for Node.js and the arguments for executing the tasks. Use the format
--<parameter_name> <parameter_value>, for example:--env development. Learn more from the Gulp official website.
To run the tasks
Select the newly created run configuration from the list on the main toolbar and click next to the list. The output is displayed in the Run tool window.
To debug the tasks
Create a Gulp.js run/debug configuration as described above.
Open the Gulpfile.js file in the editor and set the breakpoints in it where necessary.
To start a debugging session, select the required debug configuration from the list on the main toolbar and click next to the list or select Run | Debug <configuration name> from the main menu.
In the Debug tool window that opens, analyze the suspended task execution, step through the task, and so on, as described in Examining a Suspended Program and Step through the program.
To run a Gulp task as a Before-Launch task
Phpstorm Grunt Fish
Open the Run/debug configurations dialog by choosing Run | Edit Configurations on the main menu, and select the required configuration from the list or create it anew by clicking and choosing the relevant run configuration type.
In the dialog that opens, click in the Before launch area and choose Run Gulp task from the list.
- In the Gulp task dialog that opens, specify the Gulpfile.js where the required task is defined, select the task to execute, and specify the arguments to pass to the Gulp tool.
Specify the location of the Node.js interpreter, the parameters to pass to it, and the path to the gulp package.
Running Gulp.js tasks automatically
If you have some tasks that you run on a regular basis, you can add the corresponding run configurations to a list of startup tasks. The tasks will be executed automatically on the project start-up.
In the Settings/Preferences dialog Ctrl+Alt+S, click Startup Tasks under Tools.
On the Startup Tasks page that opens, click on the toolbar.
From the list, choose the required Gulp.js run configuration. The configuration is added to the list.
If no applicable configuration is available in the project, click and choose Edit Configurations. Then define a configuration with the required settings on the Run/Debug Configuration: Gulp.js page that opens. When you save the new configuration it is automatically added to the list of startup tasks.
About
My name is Ruslan, I am from Ukraine and I am expert in web development.
More than 11 years of experience delivering Drupal based General Purpose solutions for different sectors such as Job Boards, Product Portfolios, Geo Coding, Real Estate solutions, E-Commerce, Classifieds, Corporate and online Magazines/Newspapers.
I have experience with: Project and Product Management, Drupal 8.x & 7.x, Drush, Drupal Console, Git, Twig, PHP, Drupal hooks, SASS, Compass, Bootstrap, HTML, CSS, jQuery, phpStorm, grunt, gulp...
Projects
My clients
Articles
When in front of me there was a task to make the site with specific breadcrumbs for specific pages, I applied a very simple and quick solution without the contrib modules. Just a few simple PHP lines in the custom module.
By using layout plugin we can easy to create own layouts for node add/edit forms. In this article a brief instruction on how to create a custom layout for the form.
upwork's Feedback
Experienced Web Developer for WordPress
Great experience working with Ruslan! He's a professional, passionate and motivated freelancer with huge experience in web development. Highly recommended.
HTML to Drupal Bootstrap Theme
Ruslan is not only excellent at what he does, but offers helpful suggestions, has excellent availability, and is very easy to work with. I highly recommend him and I look forward to working with him again as soon as the opportunity presents itself.
Ongoing modifications to website
It has been a pleasure working with Ruslan on our ongoing web project. He has been very helpful and he has shown a great level of understanding when it comes to our business and the processes around it. Furthermore, he has been proactive coming up with solutions that have proven both necessary and differentiating. I can recommend Ruslan to anyone who commences on the journey it is to build a website from scratch based on an idea.
Phpstorm Running Low On Memory
Contact Me
